Recht einfach ist es in Windows 11 die Kontrast Designs zu finden und zu verwenden, was bei schlechtem Licht, für Sehbehinderte oder bei einer Sehschwäche von Vorteil sein kann!1.) ... Die Windows 11 die Kontrast Designs finden und aktivieren!
|
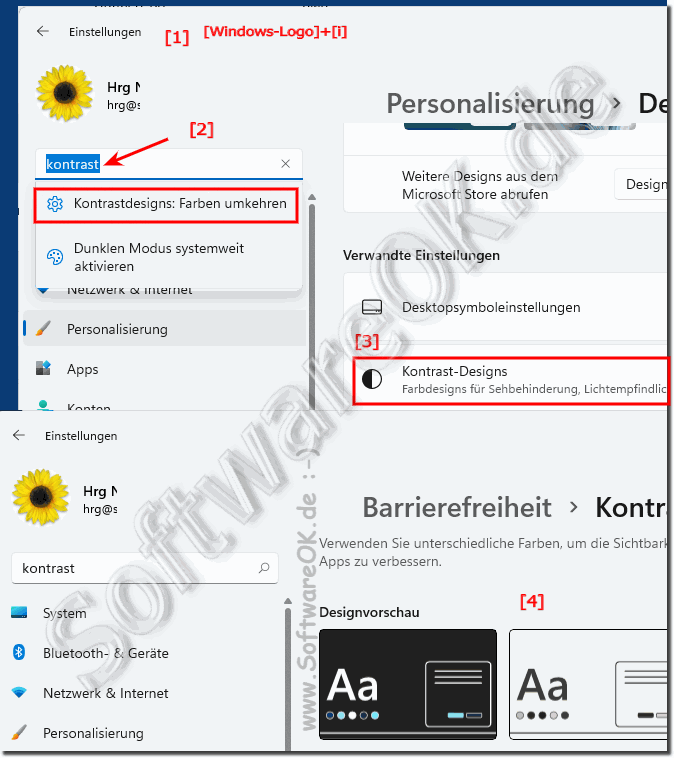
| (Bild-1) Windows 11 die Kontrast Designs für Sehbehinderte! |
 |
2.) Barrierefreiheit unter Windows 11 verwenden!
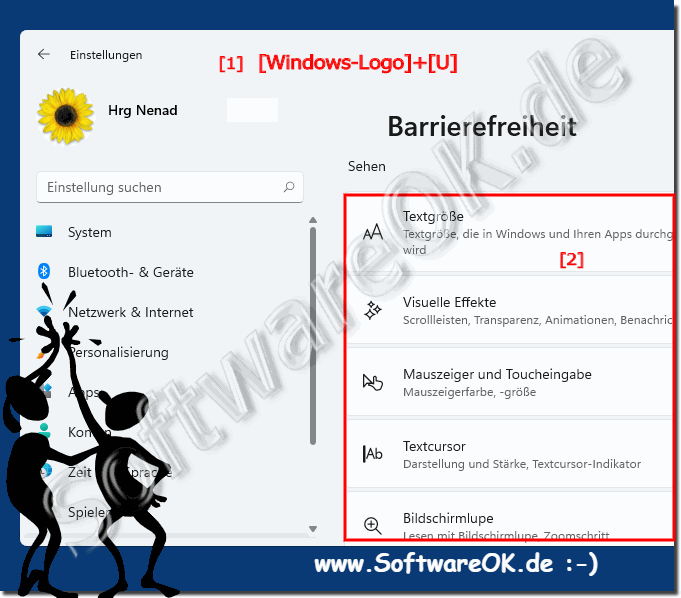
Mit dem Tastenkürzel Windows + U starten Sie direkt die Barrierefreiheit unter Windows 11!
( ... siehe Bild-2 Punkt 1 und 2)
| (Bild-2) Barrierefreiheit unter Windows 11! |
 |
3.) Was und wofür genau sind Kontrastthemen und Kontrastdesigns!
Info:
„Kontrastthemen“ beziehen sich typischerweise auf visuelle Themen oder Designs, die den Kontrast zwischen verschiedenen Elementen wie Text und Hintergrundfarben betonen und so den Inhalt besser lesbar und optisch ansprechender machen. Der Einsatz von Kontrasten im Design ist für die Lesbarkeit und Zugänglichkeit von entscheidender Bedeutung, insbesondere bei digitalen Medien und Benutzeroberflächen. Hier sind einige wichtige
„Kontrastthemen“ beziehen sich typischerweise auf visuelle Themen oder Designs, die den Kontrast zwischen verschiedenen Elementen wie Text und Hintergrundfarben betonen und so den Inhalt besser lesbar und optisch ansprechender machen. Der Einsatz von Kontrasten im Design ist für die Lesbarkeit und Zugänglichkeit von entscheidender Bedeutung, insbesondere bei digitalen Medien und Benutzeroberflächen. Hier sind einige wichtige
Aspekte im Zusammenhang mit Kontrastthemen:
Hoher Kontrast vs. niedriger Kontrast: Themen mit hohem Kontrast zeichnen sich durch scharfe Unterscheidungen zwischen Vordergrund- und Hintergrundelementen aus, wodurch Text und Bilder hervorstechen. Themen mit geringem Kontrast weisen dagegen nur minimale Unterschiede auf, was zu einem subtileren oder gedämpfteren Erscheinungsbild führen kann.
Barrierefreiheit: Designer berücksichtigen bei der Erstellung von Benutzeroberflächen, Websites und Dokumenten häufig den Kontrast, um sicherzustellen, dass sie für ein breites Spektrum von Benutzern zugänglich sind, auch für Benutzer mit Sehbehinderungen. Durch kontrastreiche Themen können Inhalte für Menschen mit eingeschränkter Sehkraft leichter lesbar sein.
Lesbarkeit: Kontrastthemen können die Lesbarkeit von Text erheblich beeinträchtigen. Gut kontrastreicher Text ist insbesondere bei unterschiedlichen Lichtverhältnissen oder auf unterschiedlichen Geräten besser lesbar.
Ästhetischer Reiz: Kontrast wird auch verwendet, um optisch auffällige und ästhetisch ansprechende Designs zu schaffen. Durch die sorgfältige Auswahl kontrastierender Farben können Designer die Aufmerksamkeit auf bestimmte Elemente lenken und ein Gefühl von Ausgewogenheit und Harmonie in einem Design erzeugen.
Farbkontrast: Im Webdesign und in digitalen Medien werden Farbkontrastverhältnisse häufig verwendet, um den Helligkeitsunterschied zwischen Text und Hintergrund zu messen. Diese Verhältnisse sind wichtig für die Einhaltung von Barrierefreiheitsstandards wie den Web Content Accessibility Guidelines (WCAG).
Themen in Betriebssystemen und Software: Betriebssysteme und Softwareanwendungen bieten Benutzern häufig die Möglichkeit, zwischen verschiedenen Themen oder Farbschemata, einschließlich kontrastreicher Themen, zu wählen. Diese Themen können an individuelle Vorlieben und Bedürfnisse angepasst werden.
Markenidentität: Kontrast ist ein wesentlicher Gesichtspunkt beim Markendesign, da er dazu beitragen kann, dass Logos und Markenmaterialien hervorstechen und leicht erkennbar sind.
Info:
Zusammenfassend beziehen sich „Kontrastthemen“ auf Designentscheidungen, die den visuellen Kontrast zwischen Elementen betonen, um die Lesbarkeit, Zugänglichkeit und Ästhetik zu verbessern. Designer nutzen Kontraste strategisch, um verschiedene Ziele in unterschiedlichen Kontexten zu erreichen, sei es für Benutzeroberflächen, Webdesign, Branding oder andere Formen der visuellen Kommunikation.
Zusammenfassend beziehen sich „Kontrastthemen“ auf Designentscheidungen, die den visuellen Kontrast zwischen Elementen betonen, um die Lesbarkeit, Zugänglichkeit und Ästhetik zu verbessern. Designer nutzen Kontraste strategisch, um verschiedene Ziele in unterschiedlichen Kontexten zu erreichen, sei es für Benutzeroberflächen, Webdesign, Branding oder andere Formen der visuellen Kommunikation.
4.) Wichtige Fragen und schnelle Antworten zum Thema!
1. Wie finde ich in Windows 11 die Kontrastdesigns?
- Öffnen Sie wie gewohnt die Windows 11 Einstellungen (Windows + i).
2. Welche Tastenkombination startet die Barrierefreiheit unter Windows 11?
- Mit dem Tastenkürzel Windows + U können Sie direkt die Barrierefreiheitsoptionen unter Windows 11 aufrufen.
3. Warum sind Kontrastdesigns besonders wichtig für Sehbehinderte?
- Kontrastdesigns heben visuelle Elemente hervor und verbessern so die Lesbarkeit für Menschen mit Sehbehinderungen.
4. Wie kann ich in den Windows 11 Einstellungen die Kontrastdesigns aktivieren?
- Geben Sie "Kontrast" in das Suchfeld der Windows 11 Einstellungen ein und wählen Sie die Option "Kontrastdesigns".
5. Was sind Kontrastthemen und warum sind sie relevant für die Zugänglichkeit?
- Kontrastthemen betonen den Unterschied zwischen verschiedenen visuellen Elementen, was die Lesbarkeit verbessert und somit die Zugänglichkeit erhöht.
6. Welche Rolle spielen Kontraste im Design von digitalen Medien?
- Kontraste im Design von digitalen Medien verbessern die Lesbarkeit von Texten und machen Inhalte optisch ansprechender.
7. Welche Vorteile bieten Kontrastdesigns für Menschen mit Sehschwächen?
- Kontrastdesigns verbessern die Lesbarkeit von Texten und erleichtern so Menschen mit Sehschwächen die Nutzung von digitalen Medien.
8. Welche Funktion hat das "Center für erleichterte Bedienung" unter Windows 11?
- Das "Center für erleichterte Bedienung" bietet verschiedene Optionen zur Anpassung der Benutzeroberfläche von Windows 11, einschließlich der Kontrastdesigns für eine verbesserte Zugänglichkeit.
9. Wie kann ich in Windows 11 die Barrierefreiheitsoptionen aufrufen?
- Die Barrierefreiheitsoptionen können durch Drücken der Tastenkombination Windows + U in Windows 11 aufgerufen werden.
10. Welche Tastenkombination öffnet die Windows 11 Einstellungen?
- Die Windows 11 Einstellungen können durch Drücken der Tastenkombination Windows + i geöffnet werden.
11. Wie können Kontrastdesigns die Lesbarkeit von Texten verbessern?
- Kontrastdesigns betonen den Unterschied zwischen Text- und Hintergrundfarben, was die Lesbarkeit für Benutzer verbessert.
12. Welche Schritte sind erforderlich, um das passende Kontrastdesign zu aktivieren?
- Öffnen Sie die Windows 11 Einstellungen, suchen Sie nach "Kontrast", wählen Sie die Option "Kontrastdesigns" aus und aktivieren Sie das gewünschte Design.
13. Warum ist es wichtig, Barrierefreiheit in Betriebssystemen wie Windows 11 zu integrieren?
- Die Integration von Barrierefreiheitsoptionen ermöglicht eine Nutzung des Betriebssystems für Menschen mit unterschiedlichen Fähigkeiten und verbessert die Zugänglichkeit für alle Benutzer.
14. Wie können Kontrastthemen die visuelle Wahrnehmung verbessern?
- Kontrastthemen betonen den Unterschied zwischen verschiedenen visuellen Elementen und verbessern so die Wahrnehmung und Lesbarkeit von Inhalten.
15. Welche Elemente werden durch Kontrastdesigns hervorgehoben?
- Kontrastdesigns heben visuelle Elemente wie Text und Grafiken hervor, indem sie den Unterschied zwischen ihnen betonen.
16. In welchen Situationen können Kontrastdesigns nützlich sein?
- Kontrastdesigns können in Situationen mit schlechten Lichtverhältnissen, für Sehbehinderte oder Personen mit Sehschwächen besonders nützlich sein, um die Lesbarkeit von Bildschirminhalten zu verbessern.
17. Welche Suchbegriffe sollte ich in den Windows 11 Einstellungen verwenden, um Kontrastdesigns zu finden?
- In den Windows 11 Einstellungen sollten Sie nach dem Begriff "Kontrast" suchen, um die Optionen für Kontrastdesigns zu finden.
18. Wie kann ich die Zugänglichkeit von Windows 11 für Menschen mit Sehbehinderungen verbessern?
- Sie können die Zugänglichkeit von Windows 11 für Menschen mit Sehbehinderungen verbessern, indem Sie Kontrastdesigns aktivieren und andere Barrierefreiheitsoptionen nutzen.
19. Welche Rolle spielen Kontrastdesigns bei schlechten Lichtverhältnissen?
- Kontrastdesigns können bei schlechten Lichtverhältnissen die Lesbarkeit von Bildschirminhalten verbessern, indem sie den Kontrast zwischen Text und Hintergrund erhöhen.
20. Welche Bedeutung haben Kontrastdesigns für die Barrierefreiheit im digitalen Bereich?
- Kontrastdesigns sind für die Barrierefreiheit im digitalen Bereich von entscheidender Bedeutung, da sie die Lesbarkeit von Texten und die Wahrnehmung von Inhalten für Menschen mit Sehschwächen verbessern.
21. Wie können Kontrastdesigns dazu beitragen, digitale Inhalte optisch ansprechender zu gestalten?
- Kontrastdesigns können dazu beitragen, digitale Inhalte optisch ansprechender zu gestalten, indem sie Texte und Grafiken deutlicher hervorheben und somit das Gesamterscheinungsbild verbessern.
22. Warum ist die Lesbarkeit von digitalen Medien und Benutzeroberflächen entscheidend?
- Die Lesbarkeit von digitalen Medien und Benutzeroberflächen ist entscheidend, da sie die Nutzbarkeit und Zugänglichkeit für alle Benutzer, unabhängig von ihren Fähigkeiten, beeinflusst.
23. Welche Vorteile bieten die Kontrastdesigns für die Zugänglichkeit von Windows 11?
- Kontrastdesigns verbessern die Zugänglichkeit von Windows 11, indem sie die Lesbarkeit von Texten erhöhen und die Benutzeroberfläche für Menschen mit Sehschwächen zugänglicher machen.
24. Wie kann ich die Einstellungen für erleichterte Bedienung in Windows 11 anpassen?
- Sie können die Einstellungen für erleichterte Bedienung in Windows 11 anpassen, indem Sie das "Center für erleichterte Bedienung" öffnen und die gewünschten Optionen auswählen und konfigurieren.
25. Warum ist es wichtig, dass Betriebssysteme wie Windows 11 Optionen für Barrierefreiheit bereitstellen?
- Es ist wichtig, dass Betriebssysteme wie Windows 11 Optionen für Barrierefreiheit bereitstellen, um sicherzustellen, dass alle Benutzer, unabhängig von ihren Fähigkeiten oder Einschränkungen, die digitale Welt vollständig nutzen und darauf zugreifen können.
FAQ 61: Aktualisiert am: 3 Juni 2024 12:46
