RGB und RGBA, ABGR und ARGB sind die Farbwerte, die zum Beispiel bei eine Pixel-Farbe definieren!Inhalt: 1.) ... Das RGB Farb-Format!
|
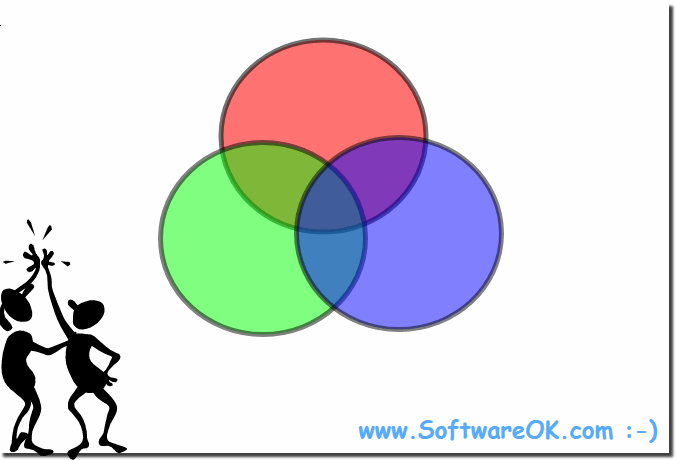
| (Bild-1) RGB und CMYK? |
 |
2.) Das RGBA Farb-Format!
Das
A
steht für denAlpha Kanal
Der der RGB Wert steht für die Grundfarbe, bzw. den Farbton Rot/Grün/Blau und der Alphakanal beschreibt die Transparenz!
►►► Was ist Alpha-Transparenz?
3.) Beispiel und Unterschied zwischen RGB und RGBA, ABGR, ARGB !
RGB Werte gehen von 0-255, somit ergeben sich 16777216 /256 x 256 x 256) Farben.
Der so genannte Alpha Wert beschreibt die Transparenz, bzw. Durchlässigkeit des Pixels
Beispiel RGBA 255,0,0,127 währe die Farbe Rot, die zu 50% durchlässig, durchsichtig, bzw. transparent ist
R=Rot G=Grun B=Blau A=Alpha
Es ist egal, wie es geschrieben wird ! Hauptsache man interpretiert es in der richtigen Reihenfolge.
Hier ein Beispiel, wie eine Transparente Desktop Uhr am Desktop ausschaut bei gleicher Farbe und einem anderen Alpha Wert. 0 %, 25%, 75 %
Man kann genau erkennen, wie sich der alpha Wert auf das Erscheinungsbild auswirkt, es ist fast so, als ob man die RGB Werte verringert, was ja auch rein rechnerisch korrekt ist, nur dass auch noch der Hintergrund mit addiert wird mit dem entsprechenden Anteil!
75% Alpha bedeutet, dass der Hintergrund 25% an Bedeutung gewinnt!
Oder besser gesagt, die vordere Textur 75% gemischt mit 25% Hintergrund.
| (Bild-2) RGB, RGBA, ABGR, ARGB Unterschied! |
 |
4.) Warum werden RGB, RGBA, ABGR, ARGB Bezeichner verwendet?
Die Bezeichner RGB, RGBA, ABGR und ARGB werden verwendet, um die Reihenfolge der Farbkanäle in einem Farbmodell zu beschreiben.RGB steht für Red, Green und Blue, also Rot, Grün und Blau. Diese drei Kanäle sind die Grundfarben, aus denen sich alle anderen Farben zusammensetzen lassen. Die Reihenfolge der Kanäle in RGB ist immer gleich: Rot, dann Grün, dann Blau.
RGBA steht für Red, Green, Blue und Alpha. Alpha ist ein zusätzlicher Kanal, der die Transparenz der Farbe beschreibt. Die Reihenfolge der Kanäle in RGBA ist immer gleich: Rot, dann Grün, dann Blau, dann Alpha.
ABGR steht für Alpha, Blue, Green und Red. Die Reihenfolge der Kanäle in ABGR ist also genau umgekehrt zu der in RGB.
ARGB steht für Alpha, Red, Green und Blue. Die Reihenfolge der Kanäle in ARGB ist ebenfalls umgekehrt zu der in RGB, aber der Alpha-Kanal steht an erster Stelle.
Die Reihenfolge der Farbkanäle kann wichtig sein, wenn Farben zwischen verschiedenen Programmen oder Geräten übertragen werden. Wenn die Reihenfolge der Kanäle nicht übereinstimmt, kann es zu Farbverfälschungen kommen.
In der Computergrafik ist RGB das am häufigsten verwendete Farbmodell. RGBA wird häufig verwendet, um Transparenz zu unterstützen. ABGR und ARGB werden seltener verwendet, aber sie können in einigen Fällen Vorteile bieten.
Hier ist eine Tabelle, die die Reihenfolge der Farbkanäle in den verschiedenen Farbmodellen zusammenfasst:
RGB Rot, Grün, Blau
RGBA Rot, Grün, Blau, Alpha
ABGR Alpha, Blau, Grün, Rot
ARGB Alpha, Rot, Grün, Blau
FAQ 76: Aktualisiert am: 9 November 2023 23:35
